在發行網站後,每個View被第一次執行時,會進行第一次編譯的動作,並將編譯後的相關檔案複製到”Temporary ASP.NET Files”內(一堆.compiled的檔案)。此為預設的發行選項,好處是隨時可以修改View,不用透過VisualStudio再發行一次,壞處是每次修改及發行後的第一個執行會很慢。上述所說的好處,我想在正式環境上,幾乎也沒什麼機會去作這件事,所以可以不用考慮。
使用預先編譯
發行時使用預先編譯選項,將所有的View都預先編譯好,在第一次執行時,速度會明顯快很多。另一好處是順便會幫你檢查View是否有錯誤,例如:ViewModel已移除的屬性,但View在設計時期,無法知道。
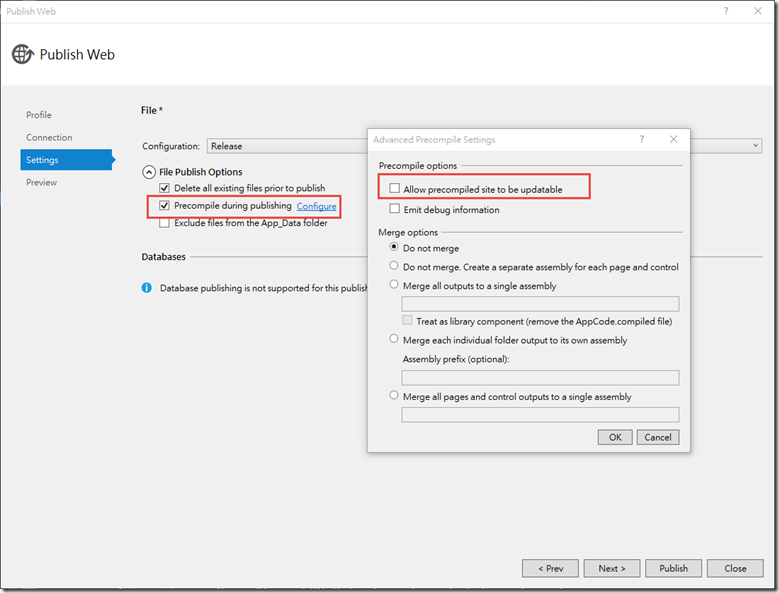
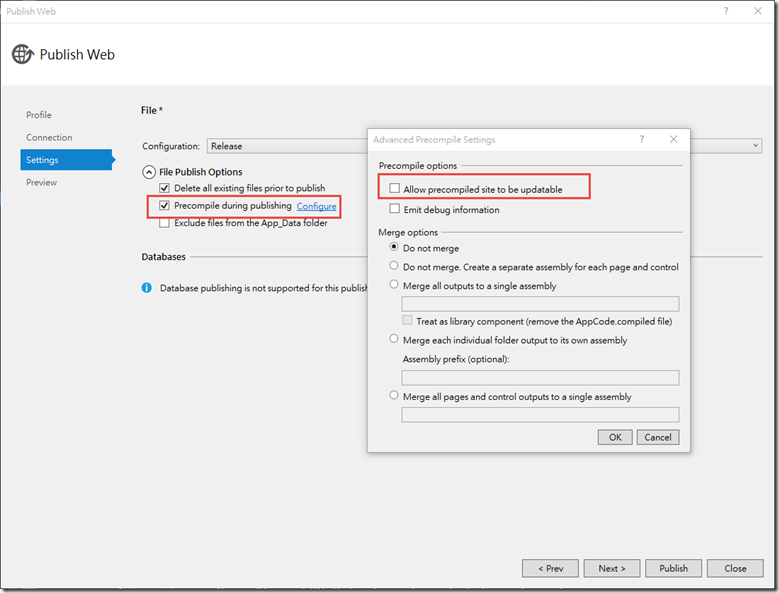
如下圖的發行設定,並將"Allow precomplied site to be update” 移除勾選。

發行後的檔案,除了原本的.dll,還會看到一堆.complied及app_web_xxx.dll。這是View編譯後的檔案

打開.complied檔案,內容會描述著來源的cshtml位置

試著打開任一個View (.cshtml),內容顯示如下。已經無法再作修改了,這是因為內容已編譯到App_Web_xxxx.dll了。

測試程式
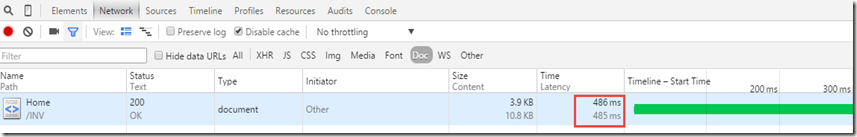
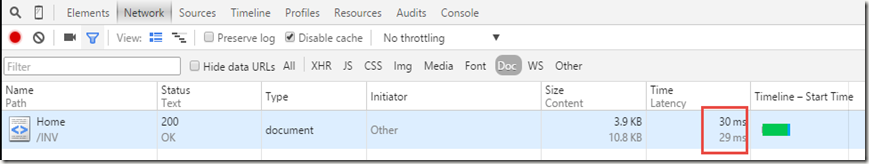
拿現有專案,使用Chrome,觀察第一次的回應時間
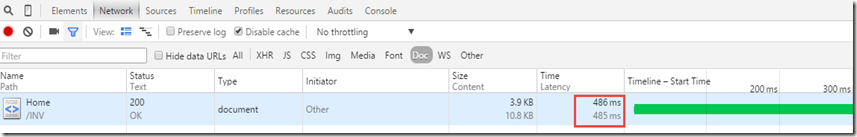
預先編譯前,486ms

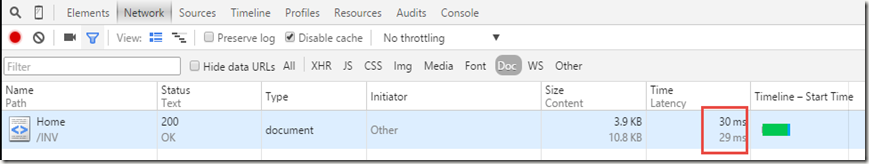
預先編譯後,30ms,明顯快很多。

參考來源
http://geekswithblogs.net/Aligned/archive/2013/05/28/pre-compiling-your-mvc-views.aspx