多國語系-MVC Client端的數值驗證
前言
在MVC的若要驗證數值一般來說只要在web.cofng上加入<add key="UnobtrusiveJavaScriptEnabled" value="true" />
就可以使Unobtrusive驗證Client端的int、double、deciaml等數值問題
在全球化的網站,有些語系的數值小數點是用"逗號"顯示,若不作Client端的驗證,送到Server端的話資料是會自動依語系作轉換,所以沒問題,但在Client端的驗證則無法通過,如圖逗號無法視為數值

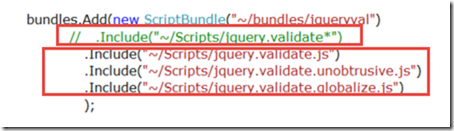
解決方法:加入驗證語系檔,步驟如下:



ps:第2,3點會這樣設定是因為js的載入是有順序性
以上設定完後就可以通過全球化的Client端驗證
參考文章http://icanmakethiswork.blogspot.tw/2012/09/globalize-and-jquery-validate.html
====================================================================================
2014/06/06 補充


