[多國語系]-前端驗證測試記錄
測試目的
讓前端通過多國語系的數值與日期驗證,參考文章1、文章2後,另作一個測試記錄,ps:結果預告:失敗1.Nuget加入套件:jQuery.Validation.Globalize2.撰寫一個共用方法取得目前的語系名稱

3.引用相關Script ps:需照順序 紅框處為以語系加入對應的js

4.設定前端global的文化為目前的語系

上述步驟完成後,開始測試相關案例,以中文、英文及南非三個為語系選項
1.日期-格式化-d:為會依據不同的語系呈現yyyy/MMM/dd or dd/MM/yyyy
測試結果—>OK
2.日期-格式化-yyyy-MM-dd:此為配合html5的日期格式
測試結果—>Fail
原因:yyyy-MM-dd格式無法通過多國語系的驗證
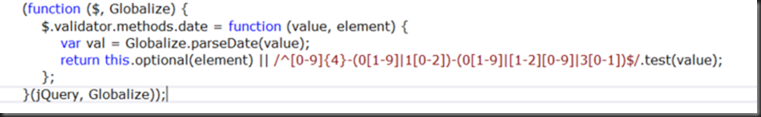
解決方法:擴充date驗證方法,使用統一格式yyyy-MM-dd的方式驗證

3.數值驗證
測試結果:成功一半,還沒加上語系驗證前,若切換到南非時,由於小數點會轉成逗號,所以在送出時無法通過驗證,但加上語系驗證後,則可以成功送出。但若在南非時的逗號改成小數點或在英文時的小數點改成逗號後,卻也可以通過驗證....。
4.Range
測試結果:Fail
原因:同上,例:10,00 視為1000
針對第3,4點本以為是我在撰寫上有問題,在Github下載原作者的程式來測試後也是相同結果................
所以此方案最後測試結果是失敗的~~
測試程式:https://github.com/kimx/GlobalizeValidationLab/
======================================================================================
目前的解決方案
參考一些多國語系網站的作法,前端輸入不管哪一個國家,在處理小數的部份都是以小數點來處理。所以針對此方向決定將前端多國語系驗證移除,直接以原本的格式去驗證。1.日期統一用:yyyy-MM-dd ,html5格式
2.數值小數全使用小數點
3.針對上述兩點使用EditorTemplate來定義全域的格式化內容


