MVC 使用CKEditor
第一使用CKEditor..,記錄一下所需功能的安裝過程。
Nuget安裝 ckeditor-standard
裝完後,引用所需的.js檔,及網頁載入的初始設定
- 取代content text area 為 html editor。
- 指定上傳圖檔到後端的Url。
- 指定skin,更多skin可以到官網下載。
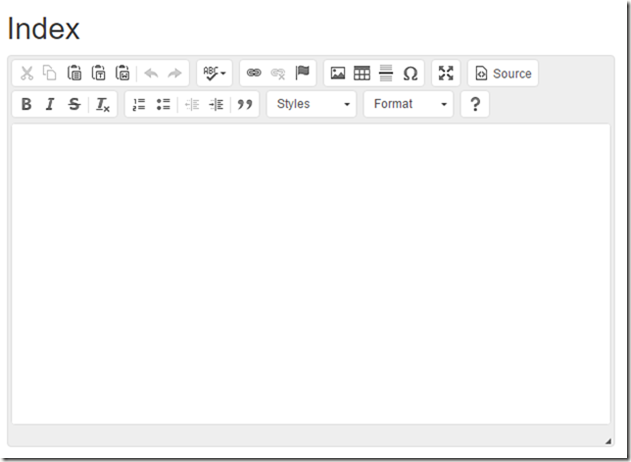
執行畫面
MVC Controller 接收上傳的圖檔
新增Upload Action接收CKEditor傳入的參數,並於上傳結束後回傳CKEditorFuncNum及圖檔的url給前端的function。
安裝Plugin
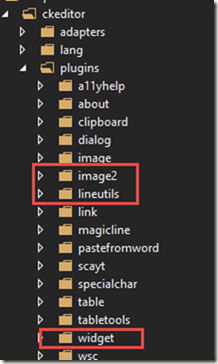
在Nuget安裝後,預設的圖片上傳plugin (image),功能較陽春。所以我安裝官方介紹的另一套件Enhanced Image。支援圖片使用拖曳方式來移動、調整大小等。下載及其他相依 plugin,Enhanced Image、widget、lineutils。下載後,放在plugin目錄下
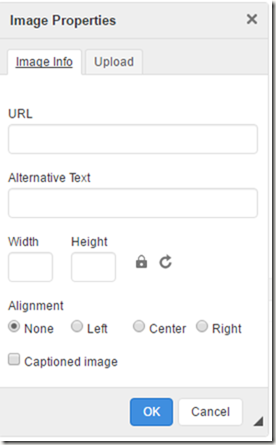
執行畫面,預設會Foucs在第一個預設的image info tab
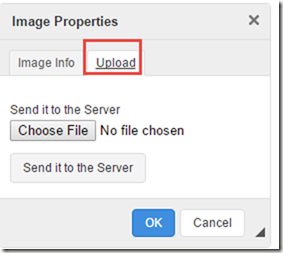
透過設定,預設切換到upload tab上
範例程式
https://github.com/kimx/CKEditorLab