[AngularJs] Protractor實用套件整理
開發及測試環境
- 使用NodeJS作測試
- Visual Studio 2013+TypeScript撰寫測試Script
Visual Studio 套件
NodeJS套件
- 執行NodeJs Commad,並切換到專案目錄,執行npm init 初始化package.json,過程會要你輸入相關資訊,按照預設值可以一路按enter,此檔案會建立專案資訊及記錄相依套件 。
npm init
- 安裝測試套件protractor
npm install -g protractor
- 更新webdriver
webdriver-manager update
- 安裝jasmine-reporters,此套件可以幫助你將測試結果輸出到目錄
npm install jasmine-reporters --save-dev
建立Protractor 組態設定
protractor 參考,jasmine-reporters 參考
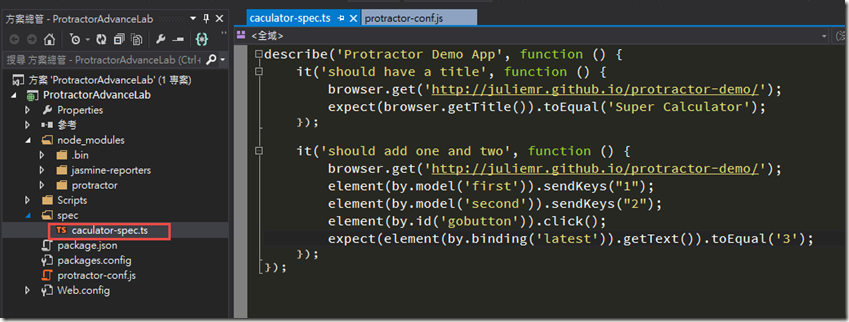
撰寫測試程式
1.直接引用官方範例,在spec目錄下新增caculator-spec.ts的TypeScript檔案
2.執行測試
protractor protractor-conf.js
執行後會啟用chrome瀏覽到測試網頁,並輸入1跟2後送出,再驗證結果是否相符

3.測試結果

輸出到目錄的xml檔案

範例下載:Github
相關參考
http://ramonvictor.github.io/protractor/slides/#/
https://angular.github.io/protractor/#/tutorial
https://github.com/larrymyers/jasmine-reporters