目前的專案在列表資料的呈現都使用一個共用的MVC Grid,可以搭配後端的IQueryable完成分頁、過濾等功能,根據上述,在前端html的呈現是jquery.Ajax叫用Server端,來Render html到前端。但在Ajax重新Render Html到前端時,Angular的事件會失效
原因
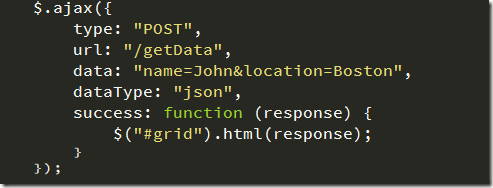
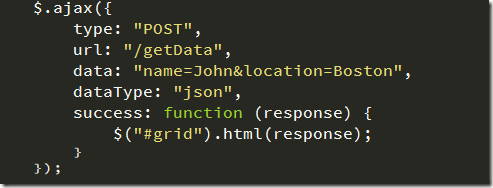
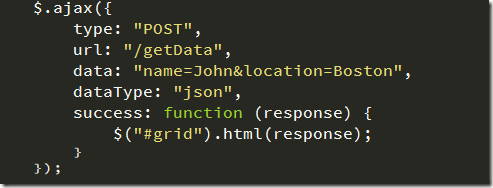
第一次載入時Angular會依據目前html作繫結,但透過jQuery的Ajax載入另一份html時,則此份html並未繫結angular的事件,如下的Ajax

載回來的部份html,此時若點button,ng-click不會有作用

解決方法
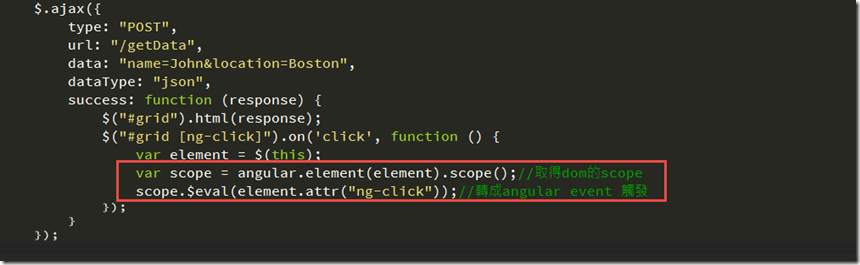
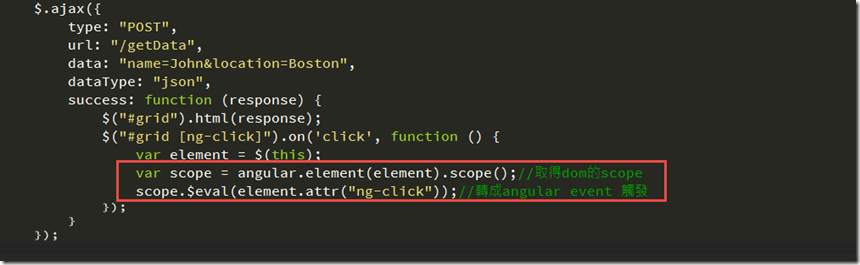
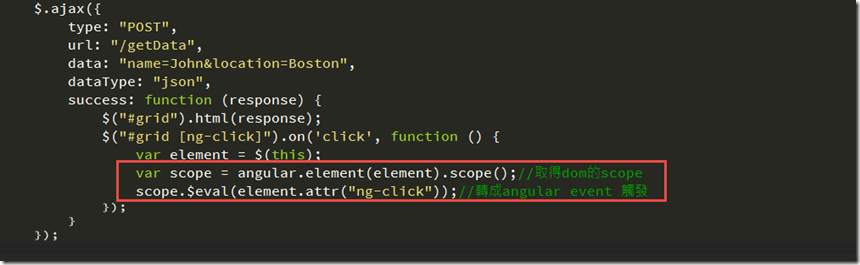
1.註冊click來觸發angular事件

2.使用$compile來更新html

ps:在controller需宣告inject