[AngularJs] 解決js最小化錯誤
最近有一些使用AngularJs撰寫的js檔案,想說測試都沒什麼問題後,應該可以上正式區,而要上線前當然要作一些最佳化的動作,所以透過 System.Web.Optimization.Bundle將js打包作壓縮,但作完一測試馬上出現注入模組錯誤,如下圖
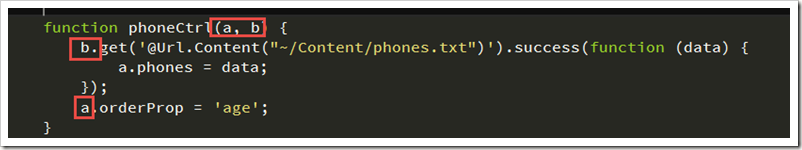
程式碼-原
此問題是因為最小化後,變數會重新命名,所以在注入時會發生找不到的錯誤
解決方式
官方建議有2種,使用$inject或inline function內,個人偏好第2種,較直覺點
1.使用$inject
2.inline
參考來源
https://docs.angularjs.org/tutorial/step_05