如何使用aspnet_complier.exe讓網站第一個瀏覽變快
前陣子User反應每天第一次執行某支程式都要等很久,本來一直以為是在資料第一次
載入Cache造成緩慢的問題,後來經測試後是因為該支程式的UI相當複雜,並使用
相當多的UserControl造成的。至於為何在第一次載入緩慢,這是因為在程式更新到網站後,是要等到網站的第一個使用者對該程式發出Request後,IIS才會將相關程式編譯成*.complier的副檔名檔案到
C:\Windows\Microsoft.NET\Framework\v4.0.30319\Temporary ASP.NET Files\你的網站或虛擬目錄
以本例來說,就會產生很多*.ascx.complier的檔案而造成第一次要求的緩慢,而第二次執行後
就會飛快許多,但若你的網站只要bin底下的dll只要任何一個被更新過,那第一次編譯的動作就又要重來一次。
解決方法
使用aspnet_compiler來幫IIS對網站內的所有程式進行編譯。
Step1.在命令提示字元切換到對應的Framework版本目錄
Cd C:\Windows\Microsoft.NET\Framework\v4.0.30319
Step2.編譯你的網站或網站底下的應用程式,底下為網站及應用程式的語法參考
a.編譯預設網站的虛擬目錄
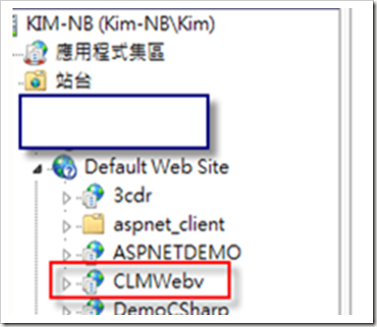
aspnet_compiler -v /CLMWebv
b.編譯-m對應路徑的網站,以下紅字5為網站的識別元,可以參考下圖的對應
aspnet_compiler -m /LM/W3SVC/5/ROOT
執行完後你可以到Temporary ASP.NET Files 內查看對應的目錄,就會產生如下圖一堆看不懂的檔案XD
,這樣就大功告成囉