[AngularJs] 清除html快取
問題
目前程式中有一功能,會根據挑選的條件而Render不同的html到Client,而該功能作完後要立即導到另一網頁呈現內容。此時該網頁會因前一次的瀏覽而無法向Server取最新的html。根據此問題若Render html的方式是在Client作,是不會有此問題,但基於某些必要的原因,所以需在Server Render Html。解決方法
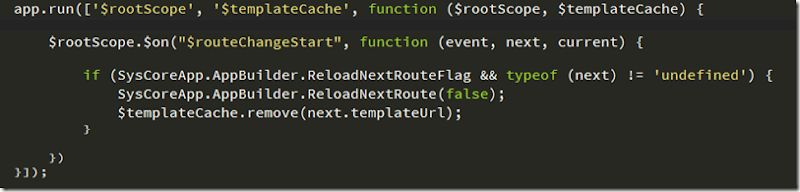
作法如下:
1.先設定一個靜態變數

2.換頁時,告知下一個route change要清除快取

3.$routeChangeStart事件判斷,是否有下一個(next)route及flag是否為true,則清除下一個瀏覽的Route快取。ps:也可以直接使用removeAll清空全部的快取