ChromeExtensionTemplate in Vs2013
今天本想參考此篇文章來玩一下程式產生器,但在裝完必要條件The latest Sidewaffle VSIX 後,發現在新增專案時有一個Chrome Extenstion的樣板可以使用,一時手癢寫了一個Hello World來玩玩
開始就是要來Hello World!
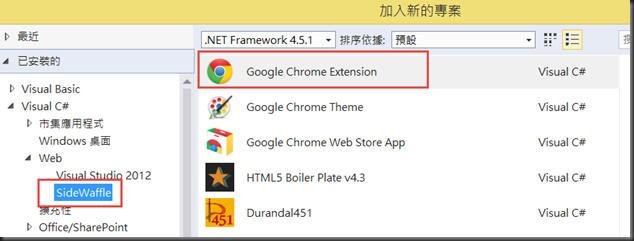
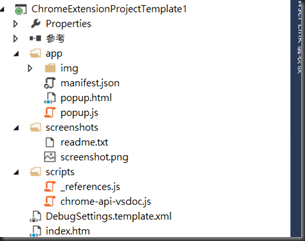
1.新增Chrome Extensioin專案,專案結構如下
- app:為主要的程式目錄,建置後會將此目錄的檔案作成一個.zip檔,用來發佈到線上商店
- screenshots:發佈到線上商店時,用來介紹你的套件
- scripts:為chrome api的說明js檔
- index.htm:讓你開發偵錯用
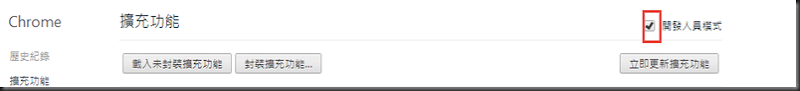
2.設定chrome為開發人員模式,在瀏覽列輸入 chrome://extensions/
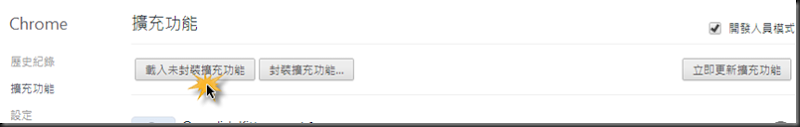
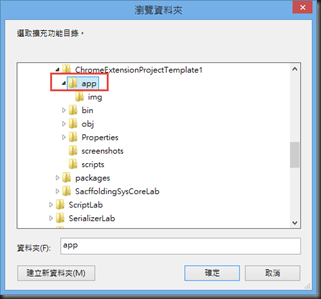
3.載入未封裝擴充功能,將路徑指定專案目錄/app下
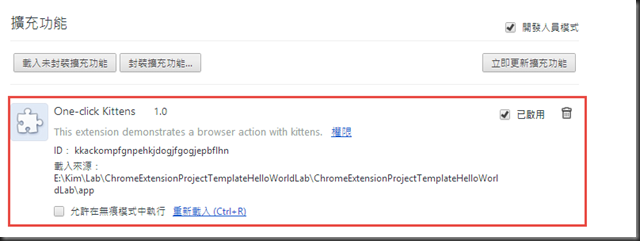
設定後會在chrome上看到你的套件
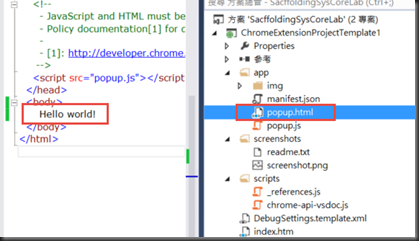
4.打開app/popup.html –>撰寫Hello world!
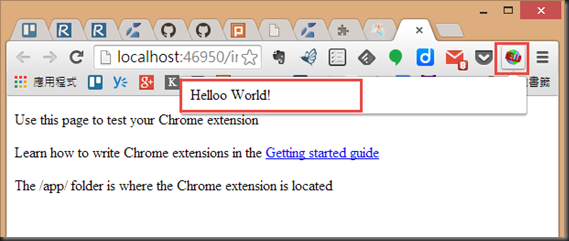
5.完成上述後,瀏覽index.htm,會看到右上方有一個擴充按鈕,按下去就會看到你剛撰寫的Hello World!
範例位置:https://github.com/kimx/ChromeExtensionProjectTemplateHelloWorldLab/
參考影片:http://visualstudiogallery.msdn.microsoft.com/c11cd639-2abb-4243-96d2-153c0adb494a